A good, friendly, and informative website is crucial today if you want to make your business successful. As it was mentioned before, it could seem that web design is quite a complex task, but there are a great number of instruments available, which will help in this endeavor even for a person who has no experience in coding or designing.
It might seem easier than ever to create a website for your Chicago website design company, but you should be rational about it nonetheless. Many web designers know that users judge websites within only half a second, thus the importance of ‘first impressions.’ This is the perfect starting point for beginner web designers, check out the steps below to quickly design your new site.
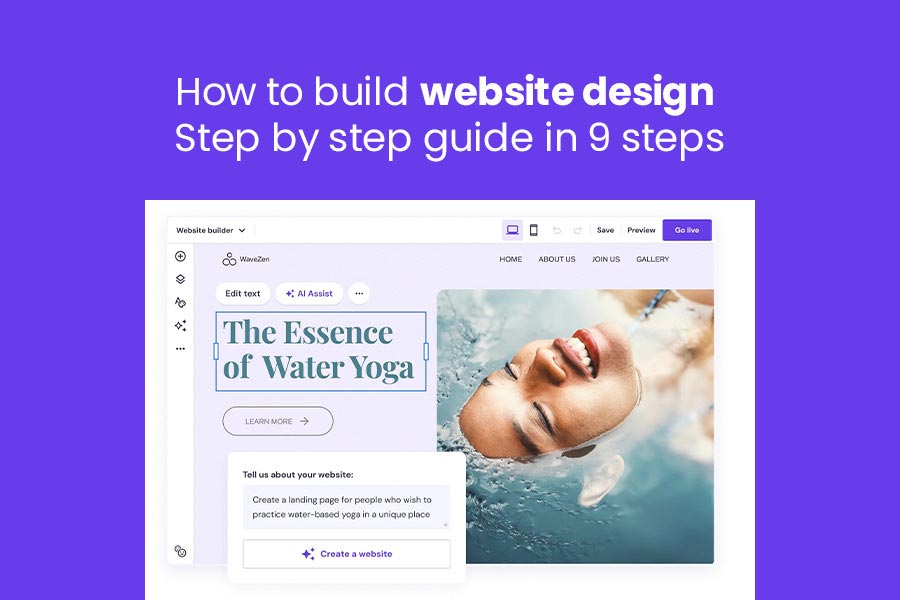
How To Design a Website in 9 Steps:
Some of the steps are as follows Fig 1 There are however some guidelines that anyone wishing to design a website must follow. Below are the processes of constructing (or reconstructing) the site – a short guide which is rather important to read before starting web programming.
Step 1: Define the site’s purpose:
If your plans involve getting specific outcomes from the site, you must define what you want from the site. Consider why you’re redesigning the website, including Consider why you’re redesigning the website, including:
- To whom will the paper be useful? And what sort of result will it generate?
- Do you want a higher download rate, sale, booking rate, appointment, number of engagements, or followers?
The first thing that you must understand is the primary goal and objective you have in mind for the intended website. Understanding this will assist you in creating the right content strategy besides helping you understand how to select the right platform, theme, as well as the right page structure.
Step 2: Competitor Analysis:
In particular, while browsing other sites within the same category or the same subject matter as your website allows you to realize what is already out there and see if there is any void that your website can fill.
Step 3: Select your platform:
Once you’ve pinned down the reason why you want to have a website, you can turn to website builders. Also, below is a list of basic free website builders that will assist you in building a website even if you do not have a clue about coding. Some are general-purpose while some are specially designed to suit certain purposes like ecommerce, blogs, and portfolio websites.
Website builders include facilities for text and images, placing details on webpages, domain names, and web hosting. This way, however, has its drawbacks: you have to design each webpage individually using a simple drag-and-drop tool. Thus, you should find one that is most appropriate for your type of website.
Step 4: Choose a domain name:
Why Your Domain Name Is One of the Most Crucial Elements of Creating a Website is that your domain name will define how many people will stumble upon your organization online. The way to manage this is to ensure that anyone visiting your website recognizes immediately who it is they are dealing with and what you offer as your products, but at the same time avoid becoming overly creative to the extent of using abbreviations and acronyms that leave people guessing. You also want it to be memorable if you know it stemmed from a direct search.
But still, half a billion websites available of one type or the other today. This means that the URLs are not fully clickable. Luckily, companies with web hosting like GoDaddy, Squarespace, and Wix have a search function for domain names.
Step 5: Add content:
This means that the content you add should provide your clients with information about your company, how you can assist them, and why they should consider patronizing your establishment more so than your competitors.
You should ensure that the page you’ve designed meets the primary objective of the website you are developing. I.e., adapt the layout of your pages to the overall requirements that the targets set before certain segments of viewers require. You also want there to be a purpose for each page; each has to have happiness on the website. It could be used to offer extra information about your web design Chicago company, offer clients a way to go through your selection of products, or study their issues and the ways our company can assist them.
Similarly, each page must also contain a call to action (CTA) which is a business’s request to the customer and must be visible and understandable. The elements that you should add should assist the customer in understanding more about you, how you can help him/her, and why he/she should consider doing business with you.
Customers may wish to proceed to check out with all their selected items at once, proceed to request your contact or initiate surfing through the products with the intent of purchase.
Step 6: Design each site element:
The next step, then, is to begin building each of these or, in other words, begin laying down the structure and content of your menu or site navigation, headers and footers, search bar, and any other aspect of your site that you may want. The following are some of the elements that will assist to assist in the structural creation of the website and thus enhance easy navigation.
Menu: It displays the products you offer on your site, so it should be customized according to your site. Make sure it is seen on the page and it does not give out a large number of items at once; you do not wish to close visitors’ screens.
Header and footer: These elements enhance the interaction of the users with the device or software being used. Your navigation menu and logo should also be placed in a header so that any people visiting your church’s webpage would be able to access those items. A foot deserves extra content in the form of contact information and terms and conditions of the service.
Search bar: Due to this place it prominently on each page but you may use a magnifying glass or a box if you wish. Moreover, when it comes to positioning the element, the top-left or top-right corner options are usually the most effective.
Step 7: Customize Your Web Pages:
Depending on the specific function of your website, its content is selected for a specific purpose, allowing you to do so. Nevertheless, the following are must-have web pages for every website.
- Home page
- Product or service webpage
- About page
- blog page
- Contact Us page
- FAQ page
- Testimonials
Step 8: Test and Launch Your Website:
Before launching your website, run a test on the load time, the ability to read text, the interconnection between web pages, and their responsiveness on mobile devices, the contact form, and other UXI-testing factors. Take time and listen to the people close to you, including your relatives and colleagues, about the layout of your website. In the event there are no challenges, go ahead and launch your website.
Step 9: Keep Your Site Up To Date:
It should still be updated even in times when the construction of your site is already done and you already have established audiences. While your site continues developing its popularity among Internet users, your target audience might lose interest or get bored with your site, which offers them a collection of outdated materials and is characterized by the worsening list of the site usability factors. Therefore, you must maintain the activity of your website; this is more than just the publication and the blogging.
Also Read: Reasons To Better Optimize Your Website
Conclusion:
Your website is your company’s abode on the internet and will serve as the starting point to your online marketing efforts. It gives an added advantage in a way that the modern consumer is more open to the internet. It boils down to developing a site that will be useful, meaningful, and valuable to customers as well as powerful in the search engine result pages.
I have only heard good things about SoftCircles, a Chicago web design company with the services of responsive web design and a professional web designer. Use the services of our dedicated professionals in various projects you are working on.